通常讓人註冊的,比如說論壇,註冊完基本訊息後,就是要到個人的後台頁面去完善一些資料,我們雖然不是論壇,但也是可以用這樣的方式來玩玩,我們讓管理員註冊後,進到後台可以像類似 iT邦幫忙這樣,可以填寫個人的專長啥的,之後我們讓文章的作者以超連結顯示,讓觀看文章者可以點進去看作者的資訊,如此我們就可以不用 "關於我" 頁面,而是讓這個部落格可以成為一個有多個作者經營的樣像。
上一章完整的個人資訊表做好了,不過功能還不全,我們下一章會做一些添加,晚點我們會再全部清空一次我們的資料庫 ( 不確定這章或下一章 ),我們來整理一下流程:
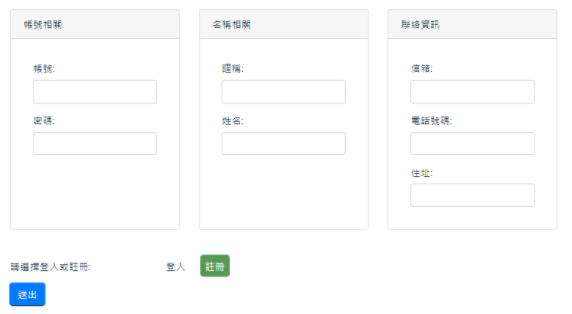
現在我們先來優化我們的註冊流程,原本註冊和登入是共用一組組件,現在把它改成如下方式,利用 inOrUp 的狀態來切換顯示的組件。
Login.vue
<template>
<b-container class="pageLogin">
<b-row class="my-3" v-if="inOrUp === 1">
<b-col sm="3">
<label>請輸入帳號:</label>
</b-col>
<b-col sm="9">
<b-form-input v-model="account"></b-form-input>
</b-col>
</b-row>
<b-row class="my-3" v-if="inOrUp === 1">
<b-col sm="3">
<label>請輸入密碼:</label>
</b-col>
<b-col sm="9">
<b-form-input type="password" v-model="password"></b-form-input>
</b-col>
</b-row>
<b-row class="my-3" v-if="inOrUp === 2">
<b-col cols="4">
<b-card-group deck>
<b-card header="帳號相關" header-tag="header" class="m-3">
<div role="group" class="m-3">
<label for="account">帳號 (請用信箱格式):</label>
<b-form-input
id="account"
type="email"
v-model="account"
trim
></b-form-input>
</div>
<div role="group" class="m-3">
<label for="password">密碼:</label>
<b-form-input
id = "password"
v-model="password"
type="password"
trim
></b-form-input>
</div>
</b-card>
</b-card-group>
</b-col>
<b-col cols="4">
<b-card-group deck>
<b-card header="名稱相關" header-tag="header" class="m-3">
<div role="group" class="m-3">
<label for="">顯示暱稱:</label>
<b-form-input
id="displayName"
v-model="displayName"
trim
></b-form-input>
</div>
<div role="group" class="m-3">
<label for="name">英文暱稱:</label>
<b-form-input
id = "name"
v-model="name"
trim
></b-form-input>
</div>
</b-card>
</b-card-group>
</b-col>
<b-col cols="4">
<b-card-group deck>
<b-card header="聯絡資訊" header-tag="header" class="m-3">
<div role="group" class="m-3">
<label for="email">備用信箱:</label>
<b-form-input
id = "email"
type="email"
v-model="email"
trim
></b-form-input>
</div>
<div role="group" class="m-3">
<label for="phoneNumber">電話號碼:</label>
<b-form-input
id="phoneNumber"
type="number"
v-model="phoneNumber"
trim
></b-form-input>
</div>
<div role="group" class="m-3">
<label for="address">住址:</label>
<b-form-input
id = "address"
v-model="address"
trim
></b-form-input>
</div>
</b-card>
</b-card-group>
</b-col>
</b-row>
<b-row>
<b-col sm="3" class="status">請選擇登入或註冊: </b-col>
<b-col sm="9">
<div class="status">
<span @click="setStatus(1)" :class="{ active: setActive }">登入</span>
<span @click="setStatus(2)" :class="{ active: !setActive }">註冊</span>
<!-- <input v-model="inOrUp" type="text" style="display: block;"> -->
</div>
</b-col>
</b-row>
<c-button variant="primary" @click.native="submit">送出</c-button>
</b-container>
</template>
...
data () {
return {
types: ['email', 'password'],
setActive: true,
inOrUp: 1,
account: '',
password: '',
displayName: '',
name: '',
email: '',
phoneNumber: '',
address: ''
}
},
得到這樣不同的註冊組件,如此不用和登入共用了 (我這邊不小心貼到舊的圖,請以上方 template 為準)。

接著修改我們 switch,讓他在註冊處上傳一筆管理者資料,稍微注意一下我們上一章的 Model 內的註冊方法,這裡我把它改成直接return :
methods: {
setStatus (status) {
this.inOrUp = status
if (status !== this.setStatus.prevStatus) this.setActive = !this.setActive
this.setStatus.prevStatus = status
},
submit () {
switch (this.inOrUp) {
case 1:
this.F_signIn(this.account, this.password)
break
case 2: {
const user = {
account: this.account,
password: this.password,
displayName: this.displayName,
name: this.name,
email: this.email,
phoneNumber: this.phoneNumber,
address: this.address
}
this.F_signUp(user).then(() => {
this.F_setManagerData(user) // 上傳一筆使用者
this.F_showUser().then(newUser => {
this.$router.push(`/backend/${newUser.uid}`) // 進專屬後台
}).catch(error => {
console.error(error)
})
}).catch(error => {
console.log(error)
})
break
}
default: break
}
}
}
註冊方法改這樣直接return
F_signUp (user) {
return firebase.auth().createUserWithEmailAndPassword(user.account, user.password).then(function () {
}).catch(function (error) {
// Handle Errors here.
var errorCode = error.code
var errorMessage = error.message
console.error(errorCode, errorMessage)
})
}
好現在我決定可以把資料庫資料通通刪掉了

使用者也刪了
 .
.
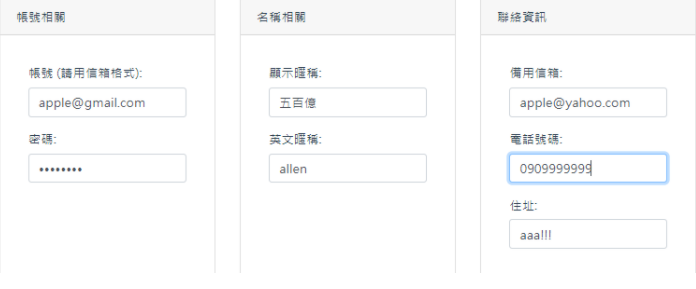
現在去重新註冊

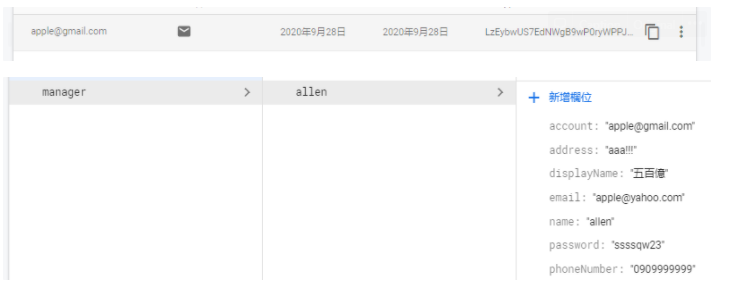
檢查使用者註冊成功了,資料也沒有問題有額外上傳一筆:

這章到這邊,下一章就來處理後台的個人資訊行為。
沒事也可以逛逛我們其他團隊成員的文章啦 ~~
eien_zheng: 前端小嘍嘍的Golang學習旅程_The journey of learning Golang 系列
PollyPO技術: 前端設計轉前端工程師-JS踩坑雜記 30 天 系列
阿電: 忍住不打牌位,只要30天VueJS帶你上A牌 系列
喬依司: 實作經典 JavaScript 30 系列
